これをやれば他と差がつく?立体的なグラデーションをブログに取り入れてみよう(^^)

こんちわ、おいさんです(^^)
みんな退屈な正月休みを過ごしているかな?
わしはもうそろそろこのダラけた期間に飽きてきて思わずブログのカスタマイズをしてしまったよ。
お気づきの方もいると思うけど、実はグローバルナビゲーションの色を変えてみました。
去年くらいから色々いじっていて、単純に色が付いただけのものじゃ面白くないから色を半透明にして下地が透過するようにしていたんだけど、それだけに飽き足らず今回はグラデーションでカスタマイズしてみました。
というわけで今回はその方法を書いてみようと思います。
CSSジェネレーターを使ってみよう
ブログデザインに凝っている。
その中でもなんとかもう少し美しい他とは違ったデザインになるように日々勉強中だ。
最近は動画などをみてようやく自分でもHTMLとCSSをいじることができるようになったw
そこで従来使っていたパッとしないグローバルナビゲーションをもう少し凝ったデザインに変更しようと色々試して今回はグラデーションをかけてみることにした。
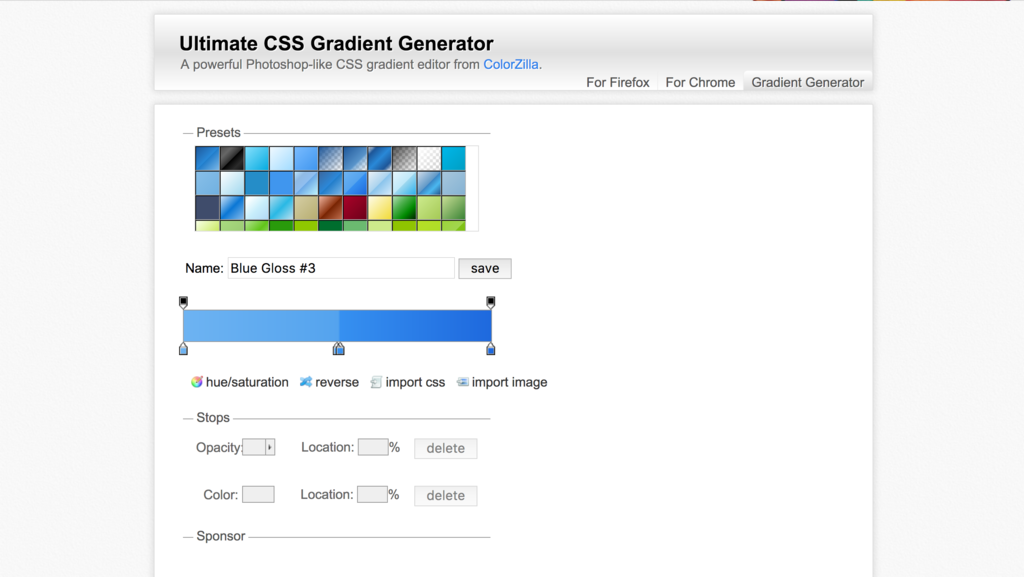
ただCSSではグラデーションを適用させようとすると大変な手間がかかるので、今回はこちらのサイトを参考にしてみした。
知る人ぞ知る有名所なんだけど、このサイトは使いたいグラデーションを指定すれば勝手にCSSに変換してくれるというブログデザインをするものには優れたサイトなのです。
ガラスのような透明感を表してみよう(^^)

使い方は至って簡単。
下にあるスライダーに色を指定してCSSの中をコピペして好きなところに貼り付けるだけw
今回はこちらの青色のグラデーションがキレイだったので使ってみた。
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#6db3f2+0,54a3ee+50,3690f0+51,1e69de+100;Blue+Gloss+%233 */
background: rgb(109,179,242); /* Old browsers */
background: -moz-linear-gradient(top, rgba(109,179,242,1) 0%, rgba(84,163,238,1) 50%, rgba(54,144,240,1) 51%, rgba(30,105,222,1) 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, rgba(109,179,242,1) 0%,rgba(84,163,238,1) 50%,rgba(54,144,240,1) 51%,rgba(30,105,222,1) 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, rgba(109,179,242,1) 0%,rgba(84,163,238,1) 50%,rgba(54,144,240,1) 51%,rgba(30,105,222,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#6db3f2', endColorstr='#1e69de',GradientType=0 ); /* IE6-9 */
ただこれを張ると、背景が透過せずにそのまま反映されてしまうのでここで一工夫。
背景が透過出来るように不透明度を下げて、
クリスタルガラスのようなグローバルナビゲーションにしてみることにしました。
やり方は簡単。
background: rgb(◯,◯,◯,◯)数字はそれぞれ左からR(レッド)G(グリーン)B(ブルー)を表しています。
最後の4つ目は不透明度をなので、この中のすべてのbackground: rgb(◯,◯,◯,◯)の4つ目の値が「1」となっているところを「0.8」と書き換えて、80%の不透明度になるように設定してみました。

そしてCSSを開いてグローバルナビゲーションのbackground-colorの部分を先程修正したCSSで上書きすれば、このように背景を透過させたグローバルナビゲーションを作ることができる。
もちろんこのCSSはグローバルナビゲーション以外のところにも使えるので、今回はグローバルヘッダーとフッターにも同じCSSをかけてちょっとおしゃれなクリスタル風な内装にしてみたよ。
新年早々ヒマっちゃヒマなんだけど、こうして色々いじりながらブログデザインを変更するのも悪くないかもしれないw

